Un sitio web es un lugar virtual en la red que guarda contenido para que la gente tenga acceso a él, así de simple. Se conforma por varios documentos que se acomodan de manera organizada para que sea atractivo visualmente, dichos documentos se llaman páginas web. Por lo tanto, un sitio web es la compilación organizada y estructurada de un determinado número de páginas web.
Las páginas web de las que se conforma el sitio deben estar desarrolladas bajo un código llamado HTML y estar alojadas a un dominio que, en palabras simples, será el lugar que hará que el sitio web pueda visualizarse en cualquier tipo de navegador
https://co.godaddy.com/blog/que-es-un-sitio-web/

Empezando por su definición, consideramos una página web a un documento disponible en Internet, o World Wide Web (www), codificado según sus estándares y con un lenguaje espcífico conocido como HTML. Es algo a lo que estamos acostumbrados a acceder si leemos este artículo pero no todos conocen realmente su funcionamiento.
A estos sitios se puede llegar a través de los navegadores de Internet, que reciben la información del documento interpretando su código y entregando al usuario la información de manera visual.
Estos suelen ofrecer textos, imágenes y enlaces a otros sitios, así como animaciones, sonidos u otros.
Una página web necesita un lugar donde alojarse para que cuando el usuario solicite la información desde su navegador, la información que esta contiene se cargue y aparezca en el ordenador. Es por ello que los sitios web se encuentran en un servidor web o host, que podría definirse a grandes rasgos como un gran ordenador que entrega el contenido cuando se solicita por la red. Este mismo servicio de almacenamiento se conoce como hosting.
QUE ES UNA PAGINA WEB ESTATICA
El desarrollo inicial de una página web estática es un proceso más simple y que requiere menos tiempo en comparación con la creación de una página web dinámica, ya que no requiere sofisticadas habilidades de programación. Las páginas web estáticas solamente requieren la comprensión de un lenguaje de programación básico como HTML y pueden ser creadas por diseñadores de sitios de forma relativamente barata. En contraste, las páginas dinámicas usan lenguajes de secuencias de comandos como PHP y ASP que requieren mayor experiencia y conocimientos en programación, además de más tiempo. La relativa simplicidad de la fase de desarrollo ocasiona que las páginas web estáticas sean atractivas para los usuarios que tienen en mente mantener los costos iniciales a un nivel bajo.
https://techlandia.com/pagina-web-estatica-info_314661/

QUE SON LAS PAGINAS WEB DINAMICAS
Las páginas web dinámicas están desbancando a las tradicionales páginas web estáticas. ¿Aún no sabes cuál es la diferencia entre ambos tipos de páginas web? En este artículo te voy a contar las diferencias entre páginas web dinámicas y estáticas, cuáles son las ventajas de las webs dinámicas y cómo puedes tener una web dinámica fácilmente para tu proyecto.
https://www.creatiburon.com/que-son-las-paginas-web-dinamicas/

HISTORIA DE WIX
Wix fue fundado en el año 2006 por Avishai Abrahami, Nadav Abrahami y Giora (Gig) Kaplan.
Los hermanos Abrahami y Kaplan, su amigo, desarrollaron la plataforma de Wix como resultado a la frustración generada por las complejidades que presenta la creación de sitios web. Juntos encontraron una manera revolucionaria en la que tanto personas particulares como empresas, pudieran crear y administrar sus propios sitios web.
Once años más tarde Wix sigue ayudando a casi 110 millones de usuarios, entre los cuales muchos no cuentan con habilidades avanzadas para crear una presencia online estética, profesional y funcional. Sin límites de creatividad, sin códigos complicados y con la total libertad para que te expreses y administres tu propio negocio online.
Wix ofrece la única plataforma HTML5 para crear sitios web con la función de arrastrar y soltar; además de cientos de plantillas diseñadas por profesionales, alojamiento de alto nivel, innovadoras aplicaciones y miles de funciones totalmente gratis. En fin, brindamos servicios de primera calidad y nuestro modelo de negocio nos permite proporcionar sitios completamente funcionales para todos de forma gratuita.
La cobertura mundial de Wix, su kit de desarrollo de software abierto y las incomparables capacidades de diseño en su plataforma hacen de Wix un universo único.
Socios, programadores, diseñadores web y otros profesionales online pueden comercializar eficazmente sus aplicaciones y servicios a millones de personas a través de Wix.
Wix siempre está en busca de nuevas maneras de proporcionar a sus usuarios actuales y potenciales, tecnología de punta, el mejor soporte técnico y soluciones únicas para crear y administrar una impresionante presencia online.

https://albertoromeu.com/wix-y-1and1/wix-logo/
QUE ES LENGUAJE DE MARCADO
Un lenguaje de marcado o lenguaje de marcas es una forma de codificar un documento que, junto con el texto, incorpora etiquetas o marcas que contienen información adicional acerca de la estructura del texto o su presentación.
El lenguaje de marcas más extendido es el HTML (HyperText Markup Language, lenguaje de marcado de hipertexto), fundamento del World Wide Web (entramado de comunicación de alcance mundial).
Los lenguajes de marcado suelen confundirse con lenguajes de programación. Sin embargo, no son lo mismo, ya que el lenguaje de marcado no tiene funciones aritméticas o variables, como poseen los lenguajes de programación. Históricamente, el marcado se usaba y se usa en la industria editorial y de la comunicación, así como entre autores, editores e impresores.
Un ejemplo de cómo funciona el lenguaje de marcado puede observarse en el dictado de viva voz de un documento a una persona que lo transcribe a máquina:
Ponga estilo de carta, ponga comillas, ponga mayúsculas, Estimado Juan, ponga dos puntos, aparte, sangría, ponga primera letra mayúscula, te escribo esta carta, ponga negrillas, de forma muy urgente, cierre negrilla, ya que no me has enviado..., etc
¿ Que son las abreviaturas con "ML"
Casi todas las siglas en la web que tiene un "ML" en éllas, se trata de un "lenguaje de marcado o de marcas." Los lenguajes de marcado son los lenguajes que conforman la web.
Hay muchos lenguajes de marcas diferentes. Este artículo se centra en HTML y XML, pero hay un montón de otros lenguajes de marcado. Tres son los que se deben tener en cuenta si estás haciendo el diseño de una página web o desarrollo: HTML, XML y XHTML.

FUENTE: la red
LENGUAJE DE MARCAS
Un lenguaje de marcas es una señal colocada en un texto con el fin de delimitar una parte del mismo para darle un formato determinado. Algunas de las marcas más empleadas son "<" y ">". Tenemos que tener en cuenta que el lenguaje de marcas no es un lenguaje de programación como tal pero puede contener partes de códigos de otros lenguajes de programación.
Características de las lenguajes de marca
Uso del texto plano: Al ser un texto plano cualquier persona puede leer y editar esa información. Los caracteres pueden codificarse en distintas codificaciones (UTF-8, ASCII,…).
Es un Lenguaje compacto: Las etiquetas de marcas se mezclan con el contenido del mismo.
Independencia del dispositivo: Al ser independiente del dispositivo nos permite mostrar el contenido.
Facilidad de procesamiento: Permite el desarrollo de lenguajes especializadas según el tipo de documento que necesitemos procesar.
Flexibilidad: Posibilidad de combinación con otros lenguajes
https://tecnonucleous.com/2018/10/11/que-es-un-lenguaje-de-marcas/

QUE SON LAS ETIQUETAS
Las etiquetas le permiten asignar palabras clave con significado a las entradas de blog. Las etiquetas proporcionan una manera útil de clasificar en categorías el blog o las entradas de blog y buscar el blog o las entradas de blog que le interesen. Use el globo de etiqueta para ver todas las etiquetas asignadas a entradas de blog de la lista, para determinar la popularidad de una etiqueta, y para acceder a entradas de blog asociadas con una etiqueta.
Antes de empezar
Puede ver las etiquetas en una lista o en un globo. Pulse Lista o Globo en la parte inferior del área de etiquetas para conmutar la visualización. Cuando visualice un globo de etiquetas, observe que las etiquetas se presentan en varios tamaños y colores. Las etiquetas más populares son más oscuras y mayores que el resto de etiquetas. El graduador controla si en el globo se muestran todas las etiquetas o bien sólo las más frecuentes. Observe que las etiquetas son palabras sueltas o varias palabras conectadas con guiones o subrayados. Por ejemplo, marcadores-sociales, informes_estado y nómina son etiquetas válidas.

https://pt.pngtree.com/freepng/simple-pink-tag-promotional-label-border_2857482.html
¿Que son las etiquetas html?
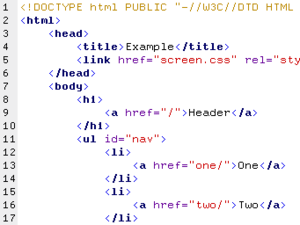
Las etiquetas HTML son fragmentos de texto rodeados por corchetes angulares < >, que tienen funciones y usos específicos y se utilizan para escribir código HTML.
Las etiquetas o tags son la forma de escribir código HTML.
En HTML existen etiquetas de apertura y etiquetas de cierre, tienen la forma: <etiqueta> </etiqueta>. Donde <etiqueta> es la etiqueta de apertura y </etiqueta> es la etiqueta de cierre indicada por la diagonal. HTML tiene definidas gran variedad de etiquetas para distintos usos.

FUENTE: http://www.acercadehtml.com/manual-html/etiquetas-html.html
IMAGEN 12: mi primera pagina web Etiquetas HTML


IMAGEN 12: mi primera pagina web Etiquetas HTML


fuente . maria alejandrapatiño
No hay comentarios:
Publicar un comentario